SVG (Scalable Vector Graphics) kan skaleres i en browser uden at miste kvalitet, i modsætning til en jpg eller png-fil. Andre fordele ved SVG er, at den kan animeres, så formen bevæger sig på skærmen. SVG-filer kan også fylde mindre og dermed gøre din webside hurtigere, hvis siden indeholder meget grafik.
En SVG kan skaleres
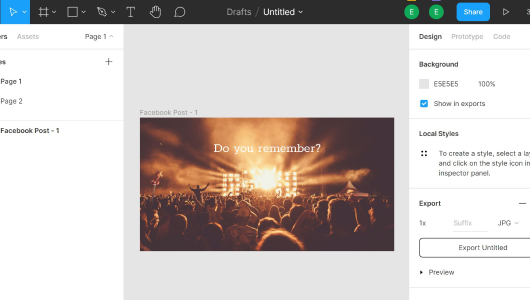
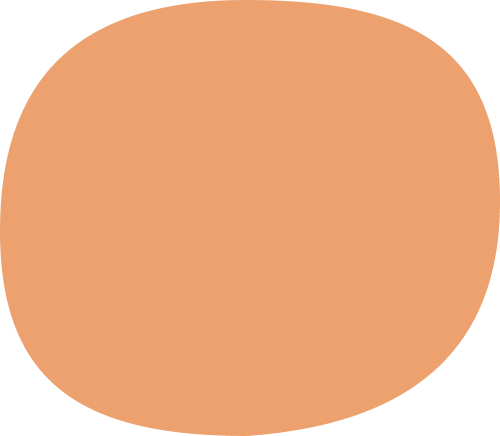
Hvis du f.eks. gerne vil bruge skæve, organiske former på din webside, kan du bruge SVG. På godplan.dk har vi brugt en form, vi kalder en “blob”. Vi bruger den som baggrund i forskellige størrelser. Selve formen er den samme størrelse, men ved at sætte højde og bredde kan formen skaleres efter behov uden at blive pixeleret, selvom den har forskellig format.

Vores blob er designet i Figma og derefter eksporteret som SVG-fil. Hvis du gerne vil have hjælp til at designe en organisk blob, findes der et smart online blob-maker værktøj, blobmaker.app, som kan hjælpe med at generere vilkårlige organiske former og eksportere dem som SVG.
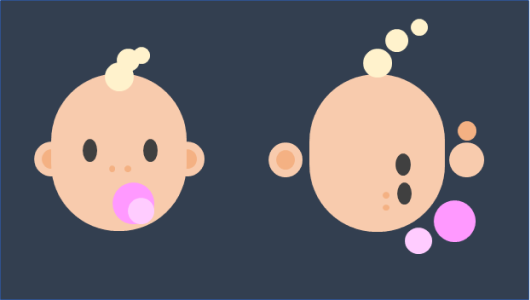
Til godplan.dk har jeg tegnet nogle figurer i Figma, hvor stilen er lidt uperfekt og skæv. Jeg har eksporteret tegningerne som SVG-filer. Det betyder, at samme tegning kan skaleres pænt i browseren, uanset om tegningen skal vises på en computerskærm eller en mobiltelefon.

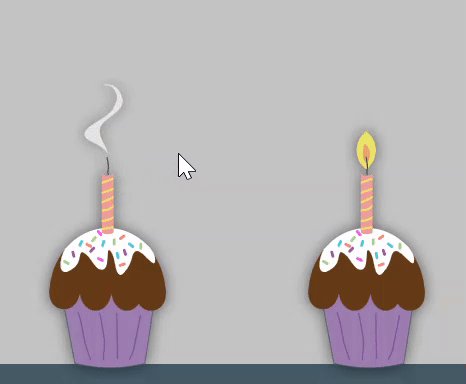
En SVG kan animeres
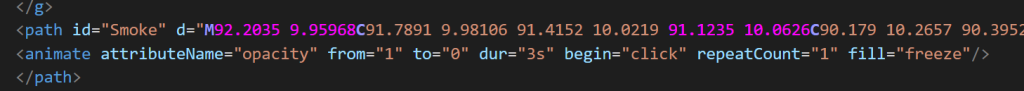
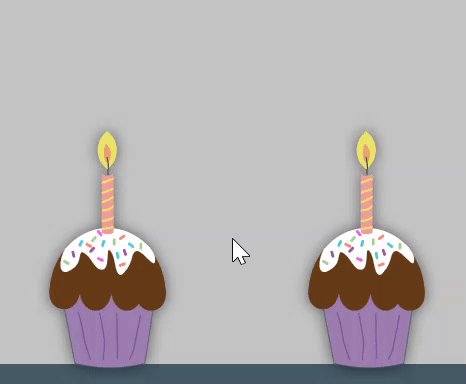
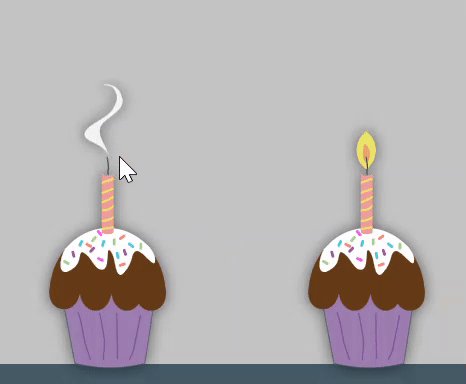
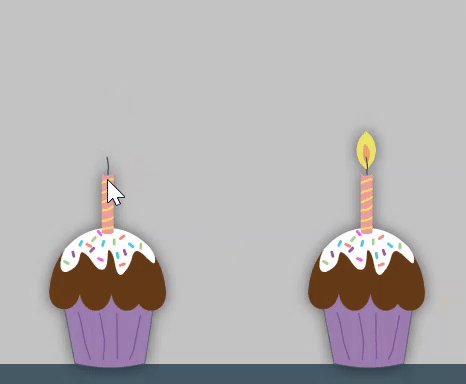
En af de andre fordele ved at bruge SVG er, at man kan animere direkte i filen. Her kan du se et eksempel på, hvordan lyset i en cupcake kan animeres. Jeg har tegnet i Figma og eksporteret som SVG. I koden har jeg tilføjet en animation, der slukker flammen og viser en røgsøjle i istedet.