Hver gang jeg lærer noget nyt eller ser en god idé, så gemmer jeg det i Microsoft OneNote, min personlige vidensbank. OneNote følger med gratis, hvis du har Windows 10 eller Office-pakken installeret.
Vi overvurderer ofte vores hukommelse. Mens jeg ser en tutorial om et eller andet nyt, så ser det som regel meget nemt ud. Jeg tænker tit, at det kan jeg sagtens huske. Min erfaring har bare lært mig, at ny viden forsvinder lynhurtigt. Hvis jeg ikke har nået at øve mig på det, så bliver det ikke gemt i langtidshukommelsen. Derfor tænker jeg på mit “fremtidige jeg”, når jeg tager noter. Jeg skriver flere detaljer ned, end mit “nutidige jeg” synes, der er behov for. Det viser sig gang på gang, at det er er mit “fremtidige jeg” rigtig glad for 😊
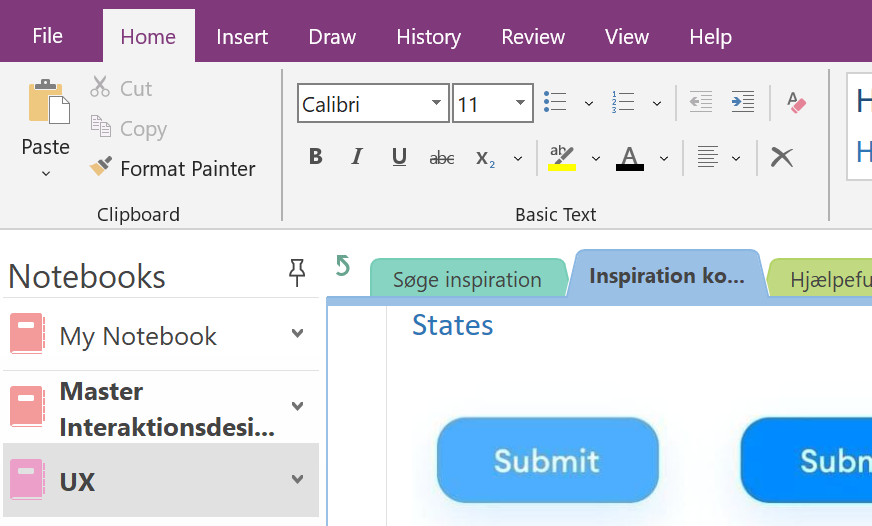
OneNote er et dejligt nemt værktøj at komme i gang med at bruge. Du kan have forskellige “notesbøger”, som igen kan opdeles i sektioner. Hver sektion kan bestå af en uendelig mængde sider. Jeg har f.eks. en notesbog “User experience” til mit arbejde. I den notesbog har jeg sektioner som “Gratis ressourcer” og “Værktøjer” og “Inspiration”, osv. I sektionen “Inspiration” har jeg en side, hvor jeg samler alt, hvad jeg løbende indsamler af viden og nye tendenser. I en anden side har jeg inspiration til, hvordan en datovælger ser ud i andre systemer.
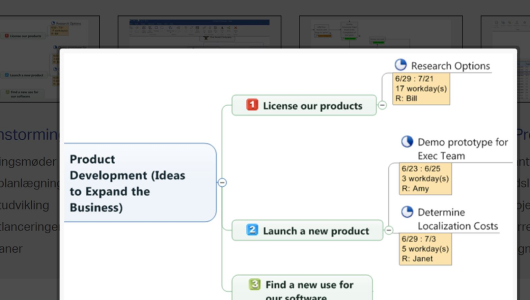
Skærmklip til vidensbank i OneNote
Jeg har altid OneNote åben på min computer, så jeg kan gemme et hurtigt skærmklip. Det kan f.eks. være, at jeg er ved at booke et ophold på AirBnB til familien og bliver fascineret af den måde, AirBnB har designet deres datovælger på. Så skifter jeg til OneNote og tager et hurtigt skærmklip af datovælgeren. Det tager mig højest 5 minutter at snuppe den her lille bid inspiration.
Når jeg måneder senere får brug for viden om datovælgere, så har jeg et helt lille bibliotek af inspiration til rådighed. Og som jeg har skrevet om tidligere i mit indlæg “Hvordan får man idéer?“, så har vores hjerner brug for inspiration for at kunne få nye ideer.

Min vidensbank i OneNote virker også på mobilen, så jeg f.eks. direkte kan tilføje et billede af det, vi på mødet tegnede sammen på et whiteboard.
Til at finde rundt i din vidensbank kan du bruge den globale søgefunktion i OneNote. Den kan også søge ind i billeder, så hvis du f.eks. har taget et skærmklip af en artikel, så søger OneNote også på ordene i artiklen.